许多小伙伴在wordpress中安装了elementor,但是不知道怎么才能制作出完美的header和footer,下面我来交大家怎么制作完美的header。
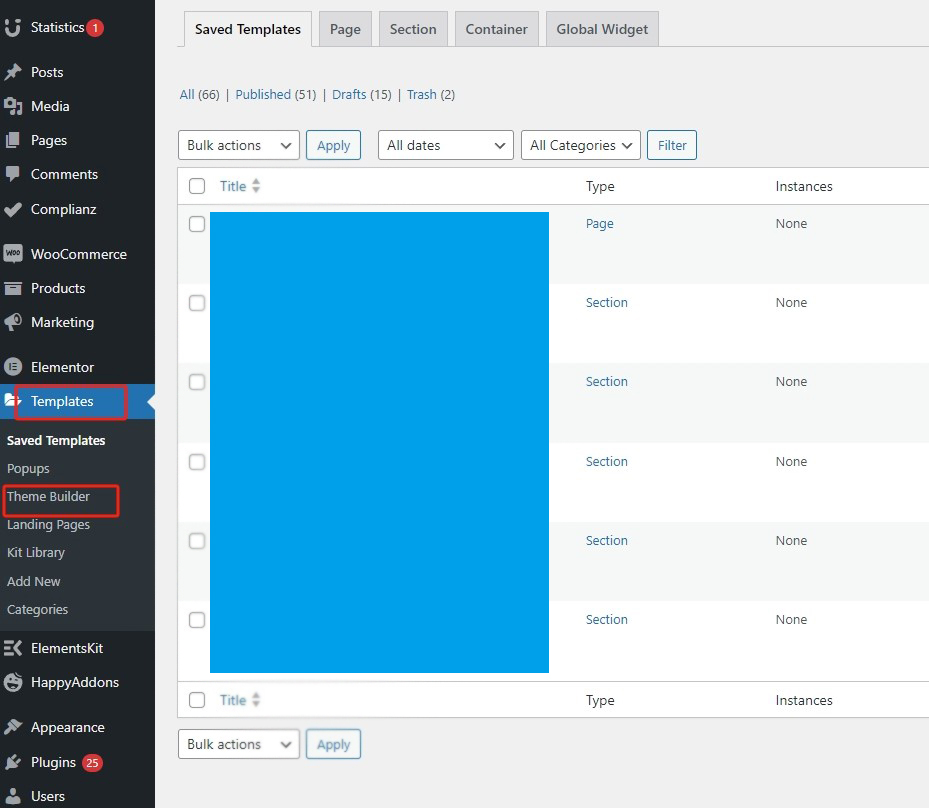
首先第一步,点击Templates里面的Theme Builder

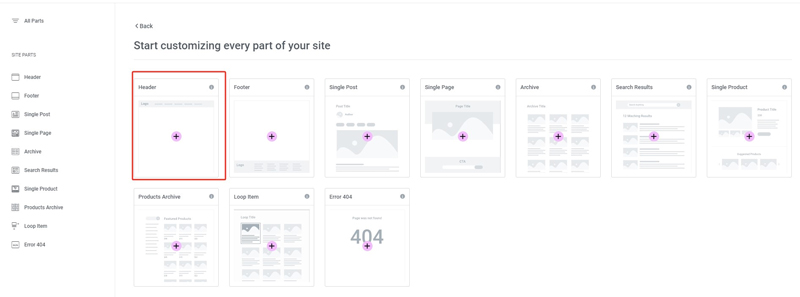
然后进入到这个页面:

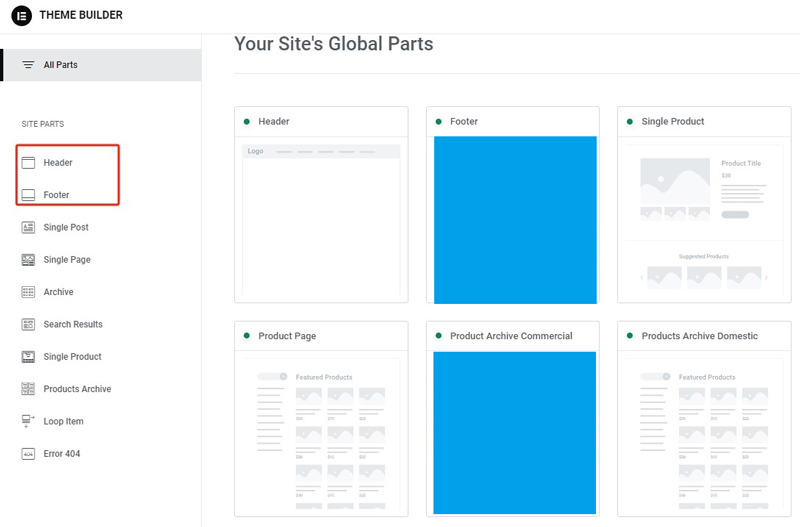
这里面有好几个选项,页头页尾,产品详情单个页面模版,文章页面模版,404页面等等,大家都可以选择制作,下面以header为例子讲解:
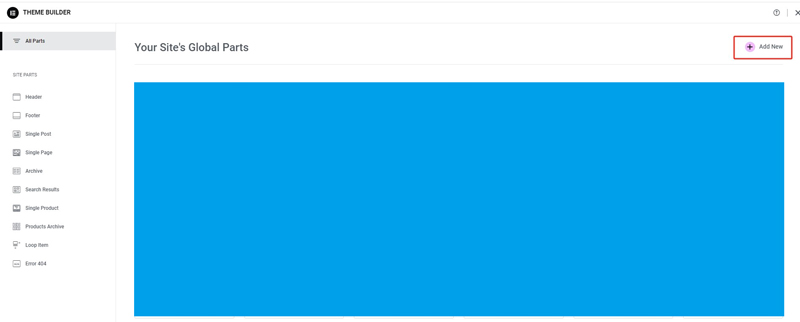
点击页面中的+add new

然后点击header模块:

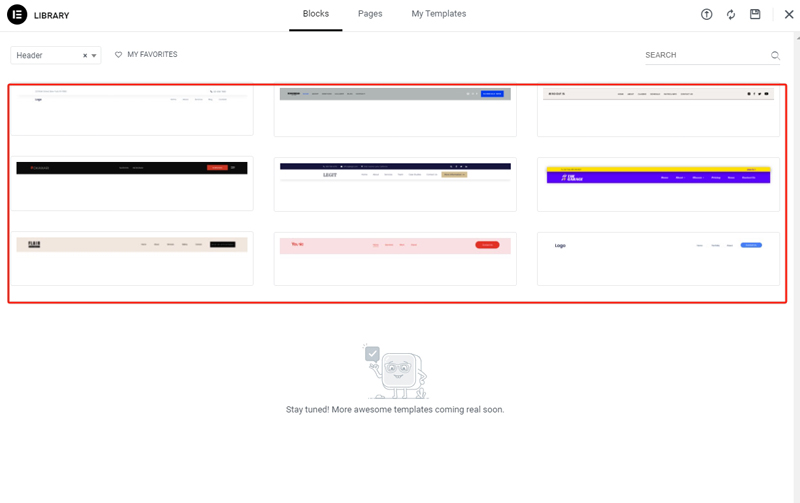
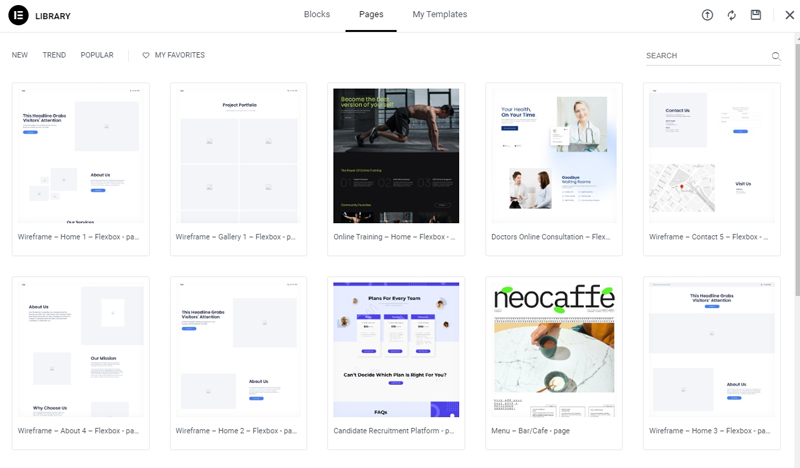
进入下面页面,可以在Blocks里面选择一个header的块模版,也可以在Pages里面选择一个页面的模版,编辑页面,还可以在My Templates里面,选择自定义的模版,My Templates是自己定义的模版,后面在介绍怎么自定义模板吧。



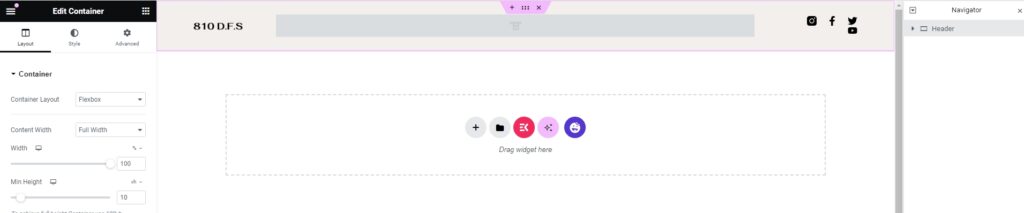
然后进入到页面,就可以自由编辑啦。
当然你也可以自己重新搭建,按照自己喜欢的风格,不要模板的样式,自己选择搭建。

最后在这里选择发布,你可以保存成Save as Template,方便以后调用。
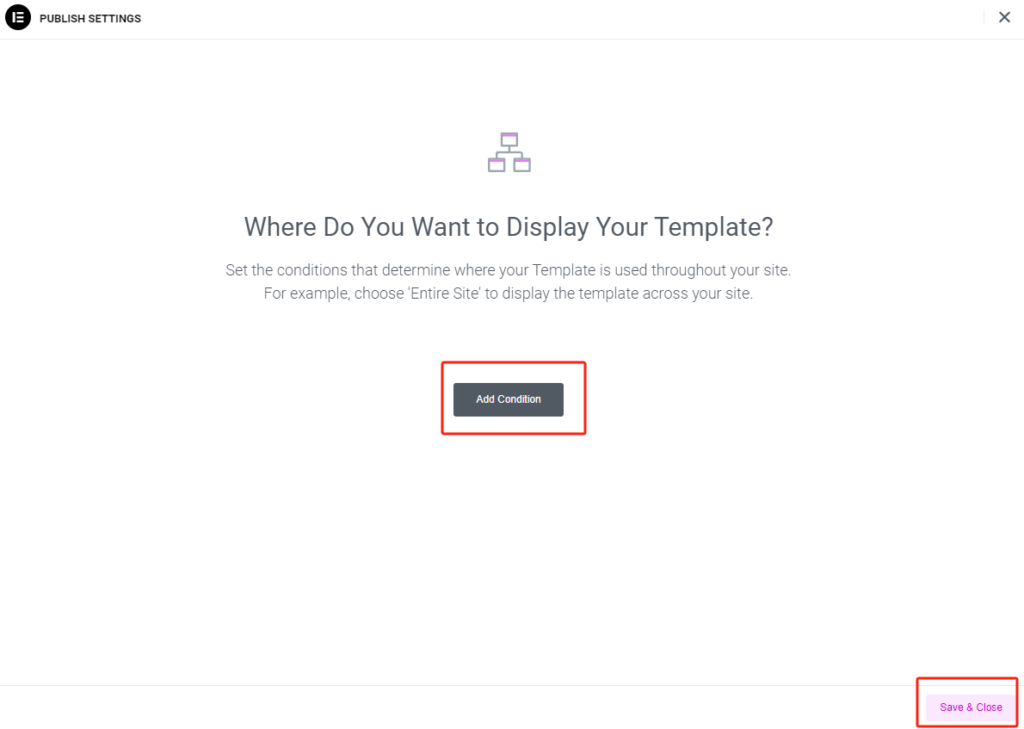
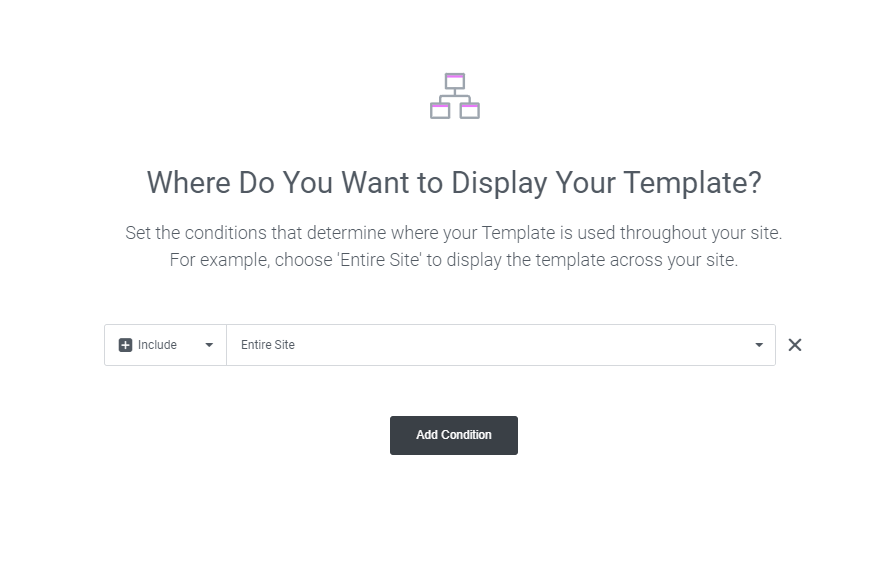
下面说一下和页面的链接,点击Display Conditions,进入下面页面,点击add condition,选择是整个网站还是单个页面,然后点击保存。


到目前为止,一个自己设计的header就完成了哦,不过要提醒大家,这是elementor pro版才有的功能,不开通pro是没有的,等有时间再给大家介绍基础版的功能吧。